My portfolio project for the Google UX design professional certificate.
The cinema app is a mobile application that allows you to search, filter, and book movies online effortlessly, as well as pre-order your food and drink online before your movie, so you don't have to stand in line for your food.
Problem:
There is no easy, fast way for busy parents to filter movies by age. Those who are busy tend to avoid pre-buying cinema tickets online since they'll have to wait in line for their food and drinks in the cinema.
Goal:
Provide a simple and straightforward movie ticketing app with age-rated movie filters and the ability to pre-order food and drinks online.
Empathize
In order to understand the users I am designing for & their needs, I have conducted interviews & created empathy maps. Through research, a primary user group identified was busy working parents who would like to be able to order food & drinks online and book tickets for the whole family to save time.
According to the research, the booking process for a movie needs to be simplified & more essential film filters added, but the research also revealed that movie goers need to be able to order food & drinks along with their tickets to avoid standing in line at the cinema.
Users also reported confusion in online seat selection and having to enter much irrelevant personal information when booking tickets. As a result, online ticket purchases are not enjoyable or easy.


Personas and user stories




User journey map

A mapping of Fatima's user journey revealed that having an age rating filter for movies and the ability to pre-order food & drinks while booking tickets online would be helpful, just so you can get your food & drinks on arrival without having to wait in line.
Define
Problem statements

Cinema booking app value propositions
Movie age rating filter - Adding a movie age rating filter will help parents find movies the whole family can enjoy together, which will save them time and effort.
Clear and simple seat maps - Currently, movie booking platforms have ambiguous seat maps, which makes it difficult for users to find their seats, which screens are available, and which seats are taken. This will make the booking process easy, fast, and clear.
Food and drinks can be pre-ordered at the same time as tickets - Customers tend not to book their tickets online because they have to wait in line anyway at the cinema to buy food & beverages - this offers them a unique value proposition.
Competitive audit
A competitive audit was carried out with three direct and one indirect competitors, and the goal was to compare the booking experience for each competitor app. A competitive audit report was created with all findings: type and quality of competitors’ products, How do competitors position themselves in the market, How do competitors talk about themselves, Competitors’ strengths, Competitors’ weaknesses, Gaps and Opportunities.
Goal statements

User flow - search, filter and book a movie

Storyboards

Ideate
Paper wireframes

Digital wireframes

Prototype
Low fidelity prototype
Check out the Lo-Fi prototype in here.
.gif)



Test
Usability study
A usability study was carried out to determine if users can complete core tasks within the prototype of the Cinema app, and if the app was difficult to use. We also wanted to understand the specific challenges that users might face in searching, filtering movies, choosing seats and pre-ordering food and drinks. Usability study plan
A moderated usability study with five participants was conducted. All findings were recorded, check it out here.

.png)
Usability study findings
Check out the usability study presentation.


Iterate
Refining the design
1. Most users wanted all ticket details, including cost, to be clearly displayed before selecting a ticket.
.png)
4 out of 5 participants wanted the ticket details, including the price, to be displayed clearly before selecting their tickets.
This was a P0 priority, because this was an unintended deceptive pattern that needed to be fixed asap.

2. Most users need the ‘locate me’ feature to quickly find cinemas near them.
.png)
4 out of 5 participants wanted a 'locate me' feature to be able to find cinemas near them quickly.
Not all participants expressed the same level of frustration that this option is missing.

3. Most users have trouble navigating the food and drink menus
.png)
3 out of 5 participants found it difficult to navigate the menus.
Users need a more enhanced way of viewing food and drink menus.

.png)

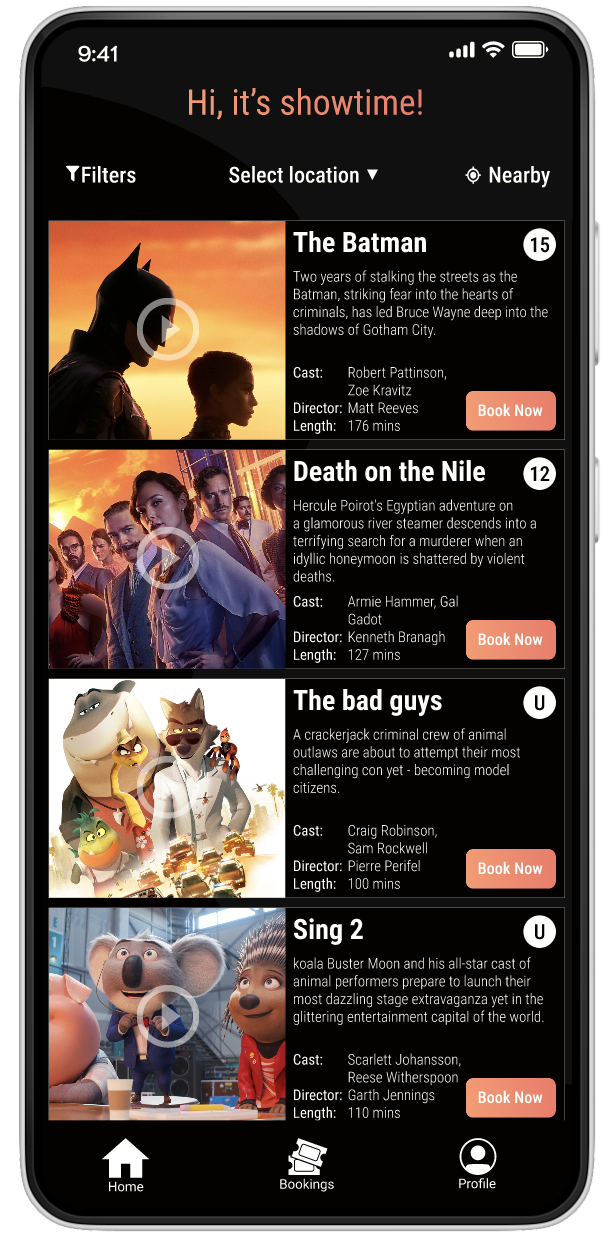
Mockups
.png)
Style guide
.svg)

Prototype
High fidelity prototype
Check out the Hi-Fi prototype.





Test
Usability study
Another usability study was conducted to find out how users felt about the designs and the way everything was displayed. The goal of this study is to test whether users can perform core tasks with the high-fidelity prototype of the movie booking app. Evaluate the design of the movie booking app and improve the design accordingly. Usability study plan
An unmoderated usability study with five participants was conducted. All findings were recorded in this spreadsheet.

.png)
.png)
.svg)
Iterate
Refining the design
1. Many users will find it easier to read the confirmation page if the font was bigger.
.png)
2 out of 5 participants asked if the font could be bigger on the confirmation page.
This was a P0 priority, because this could be classified as an unintended deceptive pattern that needed to be fixed asap.

.png)

2. Users want to be informed when they're pre-ordering their food on how and where will they collect their order.
.png)
3 out of 5 participants would like to know where to collect their pre-ordered food from the cinema.
This was a P1 priority, because this could prevent the users from using the pre-ordering food feature.

.png)

3. Users need the login page font to be thicker.
.png)
1 out of 5 participants thinks that the font is too thin on the login page.
This was a P1 priority, because this is an accessibility issue.

.png)

4. Users will find it more clear that they are able to choose more than one filter at a time if the radio buttons are changed to checkboxes.
.png)
2 out of 5 participants feels that the radio button gives them the impression that only one filter can be selected at a time.
Not all participants expressed the same level of confusion.

.png)

5. Users would like the “all movies” page to be less cluttered.
.png)
2 out of 5 participants think that the all movies' page is so busy and cluttered.

.png)

Iterated high-fidelity prototype
Check out the iterated Hi-Fi prototype.


Impact
The Cinema app makes users feel valued because it caters to all their needs, from detailed movie search filters to pre-ordering food and drink online, so they don't have to wait in line at the cinema.
.png)
What I learned
Designing the cinema app has taught me that the app's initial ideas are only the beginning of the design process. Users' feedback and usability studies influence and shape the app's design from iteration to iteration.
Next steps
- Conduct another round of usability studies to validate whether the pain points users faced have been effectively addressed.
- Conduct more user research to identify any new areas of need.
